由於時任公司較接觸不到 UX 研究,為了精進產品設計領域的各項技能,以及學習如何和設計團隊合作,我參加了 AAPD 所舉辦的 第一屆產品設計挑戰賽。我們必須在七週內,透過團隊合作來完成一個完整的產品設計提案作品。
比賽成績-銀獎🥈
我們在21支參賽隊伍中,獲得業界資深評審的好評,拿到了銀獎的佳績!以下是評審的部分回饋:
在這個專案中,我與其他五位設計師共同合作產出成果。我主要擔任的角色為UX Researcher和UX designer,具體負責項目包含訂定使用者訪談題目、競品分析、建立Functional Map、User flow,訂定易用性測試題目和分析易用性測試的結果等。

質化訪談
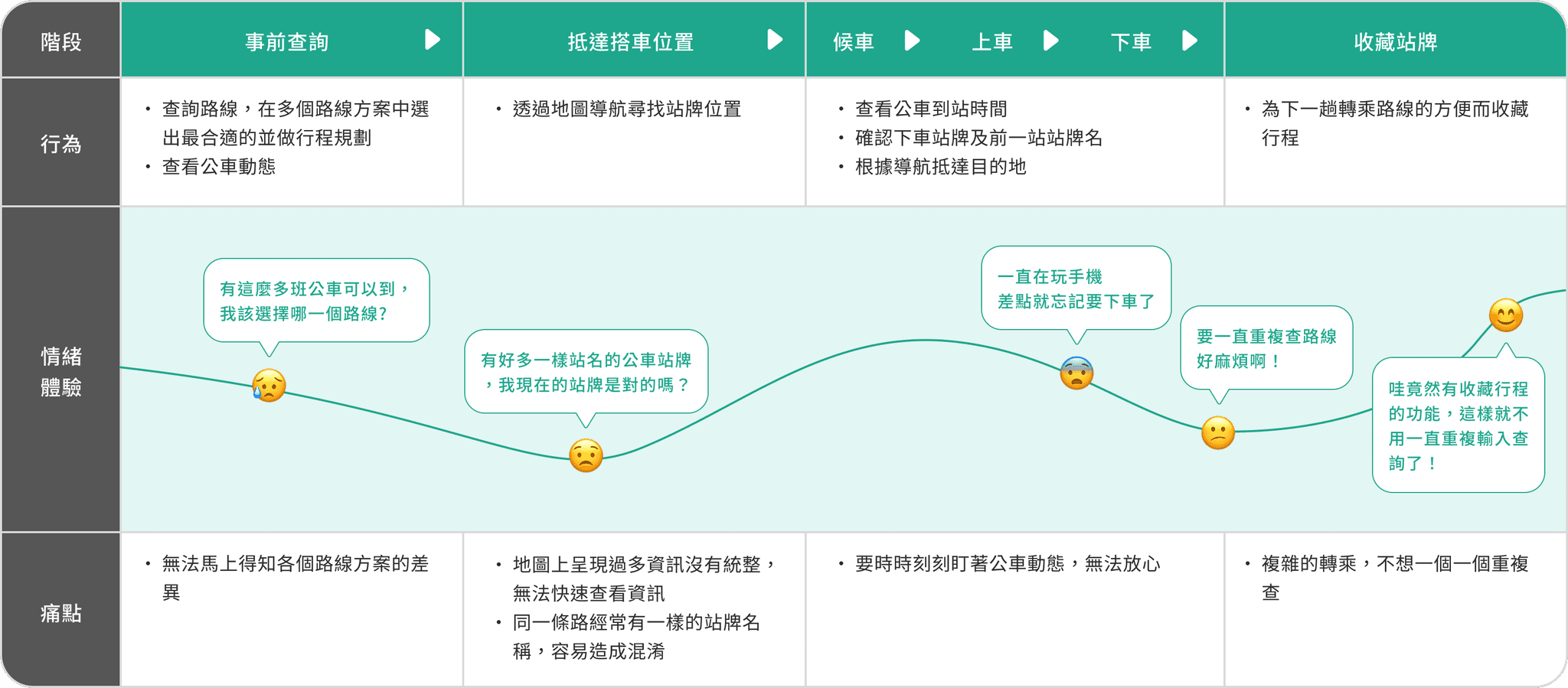
我們訪談了8位,18-35歲會搭大眾運輸交通通勤的族群,並且測試他們在BUS+上的使用體驗,整理出BUS+的優勢和痛點。

人物誌(Persona)
不固定路線
18歲大學生
剛北漂女大學生,在外租屋
每天通勤上學,週末會和朋友出門,以公車捷運為主
喜歡探索與旅遊,偶爾騎ubike去探索城市
去不熟的地方會預查交通方式
固定路線
25歲通勤族
每天通勤上班,以捷運為主
會轉乘捷運,需要掌控時間,不想遇到會讓他遲到的班次
週末會出遊,但因為懶得走太遠,會改搭公車
效率導向、要精準掌控時間與位置
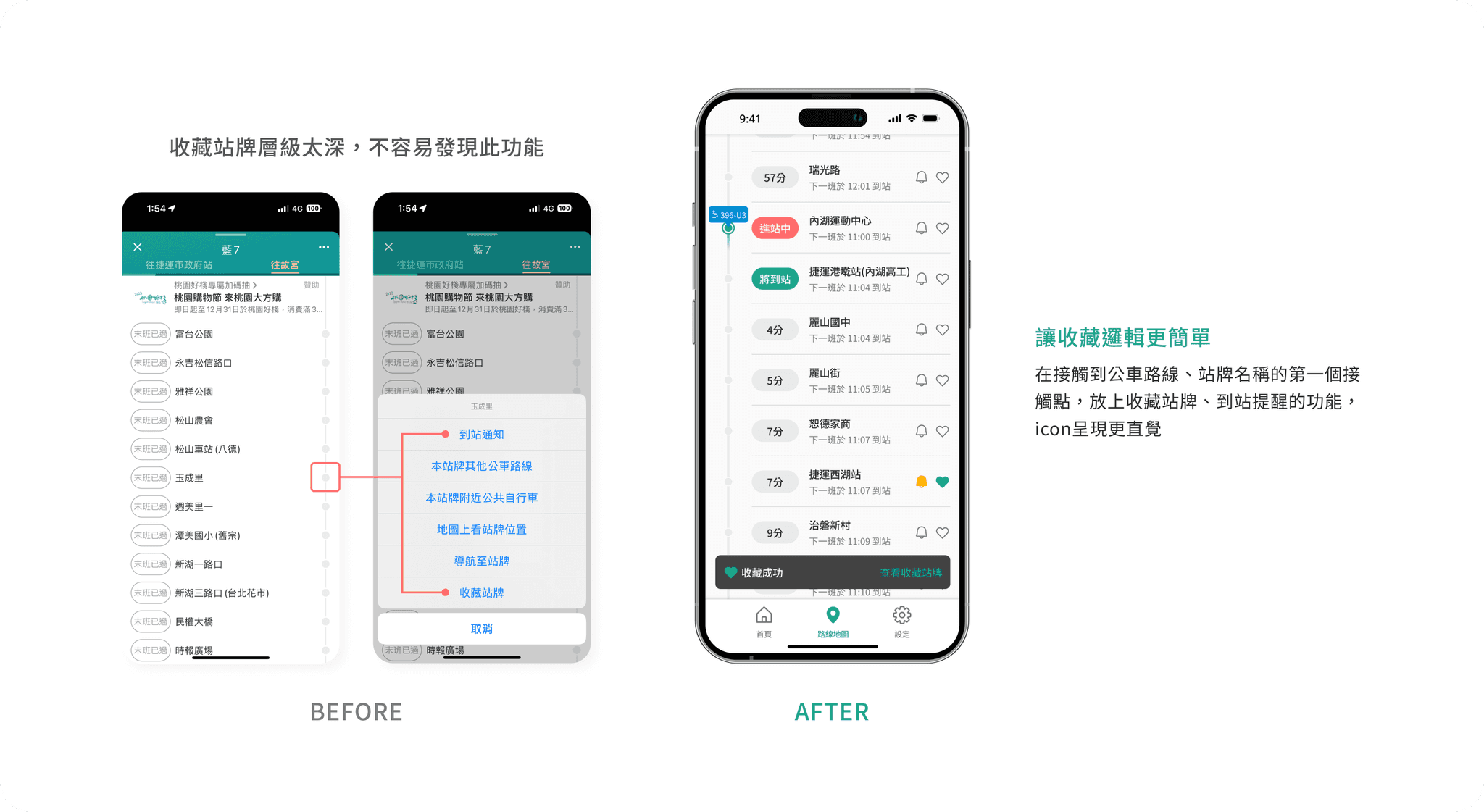
1.根據企業提供的資訊,產品的北極星指標是「收藏站牌」,所以我們調整收藏站牌的流程,讓使用者更容易找到此功能
2.提升既有產品使用體驗,根據訪談需求和痛點改善產品
3.讓查詢和安排行程的功能更完善,吸引非固定路線的使用族群

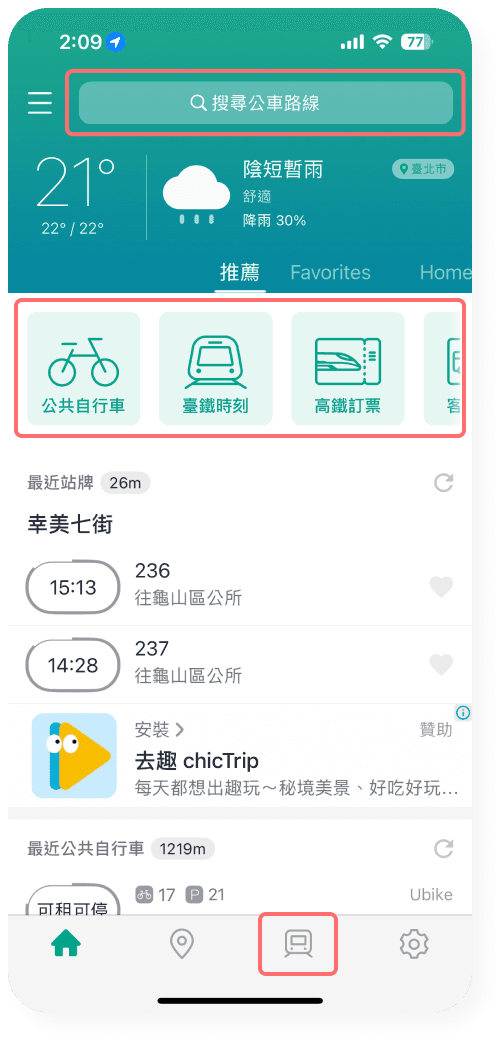
1.產品功能雖齊全,但因為功能與視覺層級太複雜,反而沒辦法有效率使用
以「到站通知」和「收藏站牌」為例,這兩個功能需要點進該站牌才會看到按鈕,導致有些使用者花費很多時間在尋找該功能,或是根本沒發現可以收藏站牌這件事

2.跨縣市又整合交通的服務很棒,但功能層級混亂
同樣層級的交通工具,擺放在不同位置。例如捷運路線放在Bottom navigation的位置,容易造成困惑。

3.為了服務跨地區、跨年齡的通勤族群們,需要提高產品的通用性
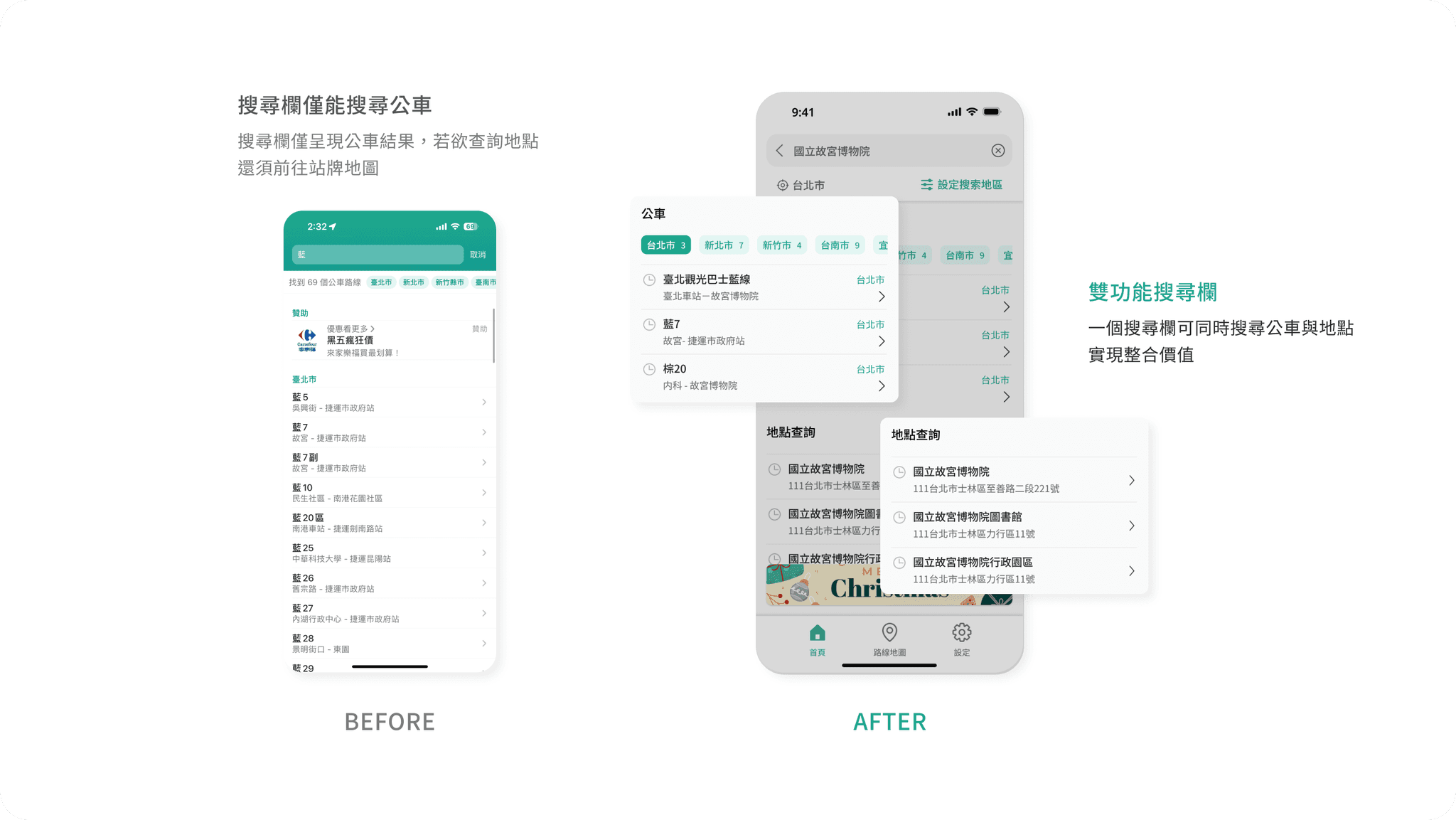
資訊過多不易判讀,一次顯示全台同名公車,未替使用者篩選資訊

4.過時的介面設計,會影響年輕族群使用的黏著度

針對使用情境,我們分為固定路線使用者和非固定路線使用者
路線1:固定路線 / 每天通勤

路線2:非固定路線 / 周末出遊

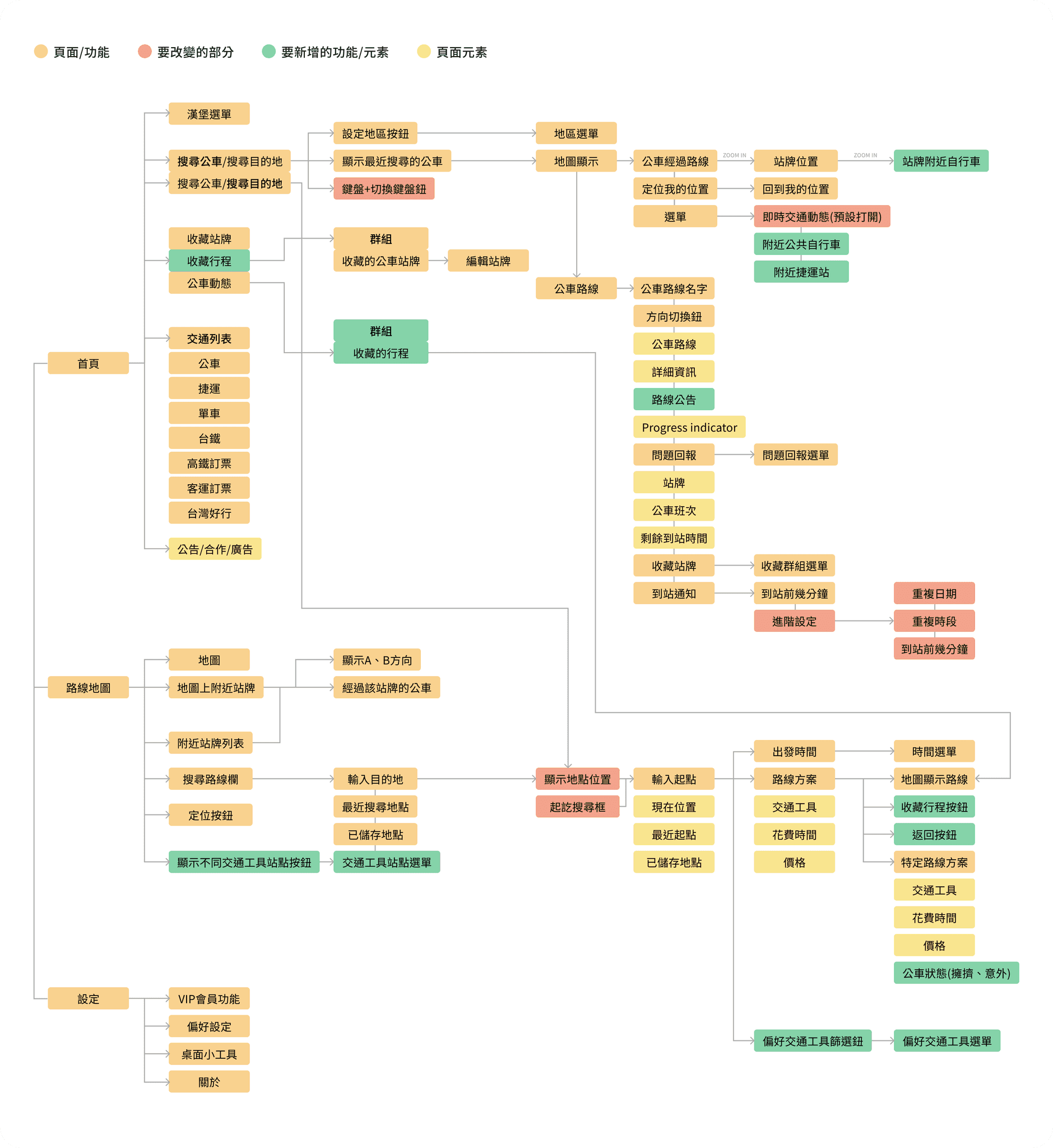
Functional Map

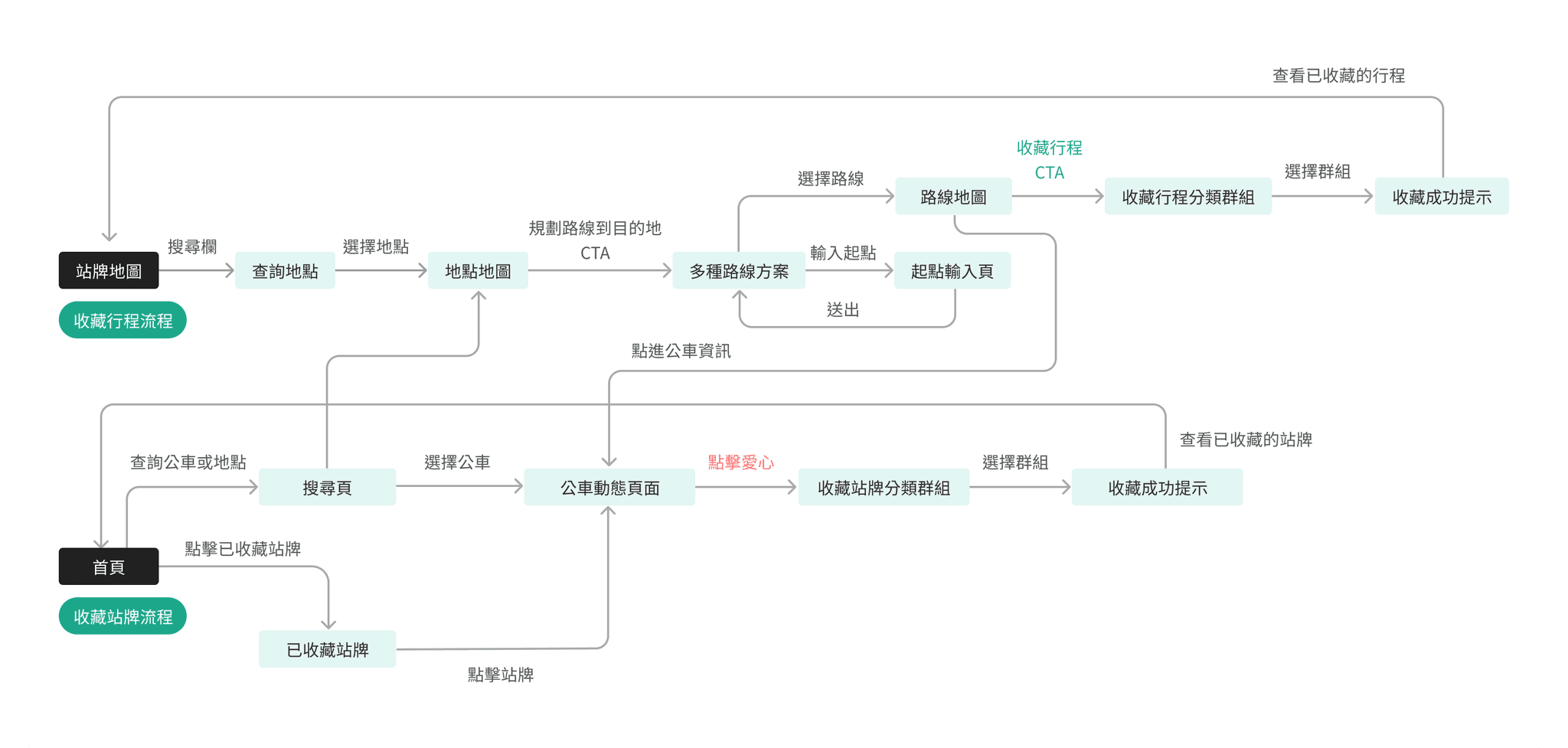
User flow
我們簡化了收藏站牌的流程,並且新增收藏行程的功能和流程

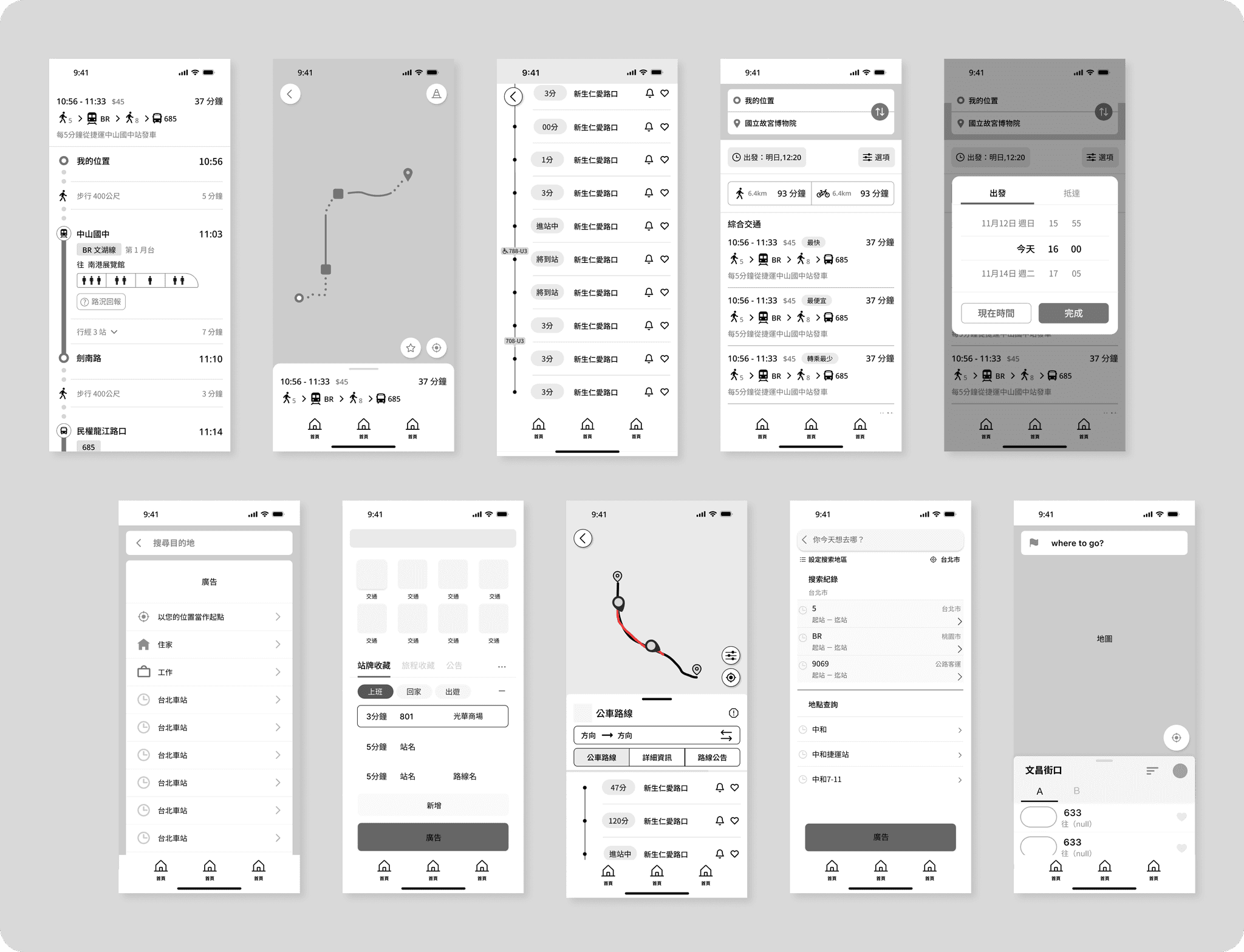
Wireframe

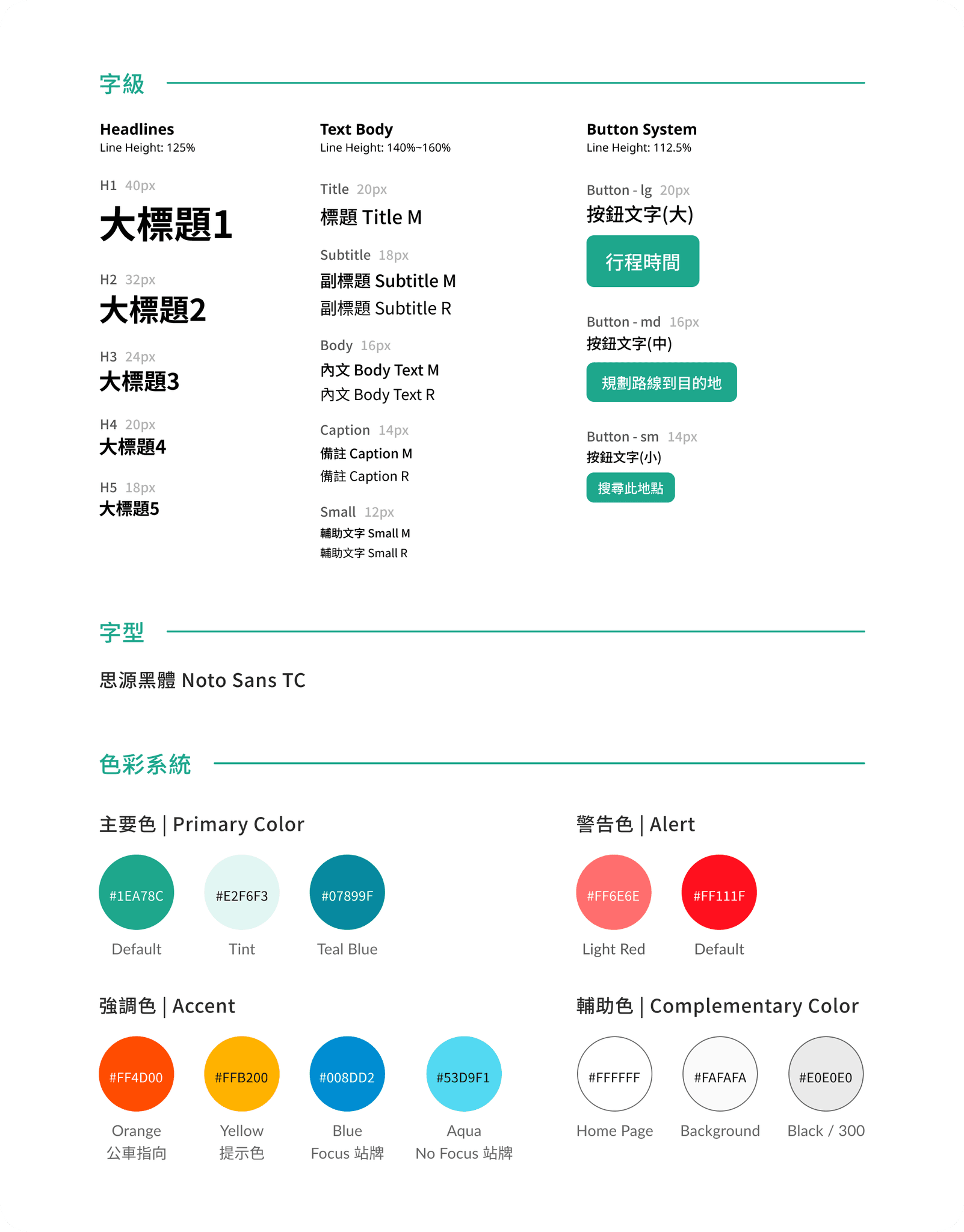
設計系統

1-核心需求的體驗優化,提高使用彈性與效率


2-重新調整功能排版和搜尋邏輯


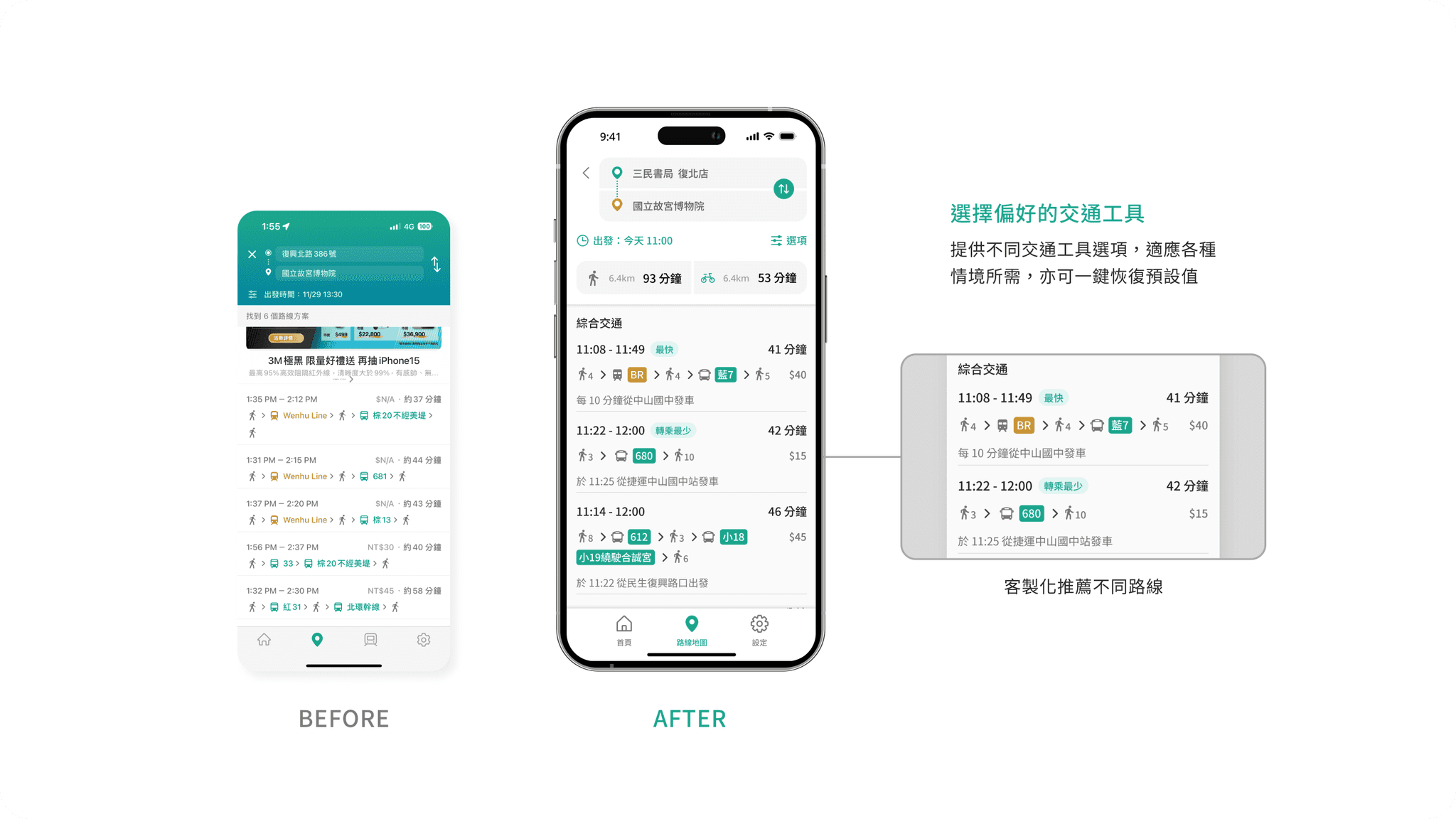
3-通用性設計,提供偏好交通工具和促進資料回饋的機制

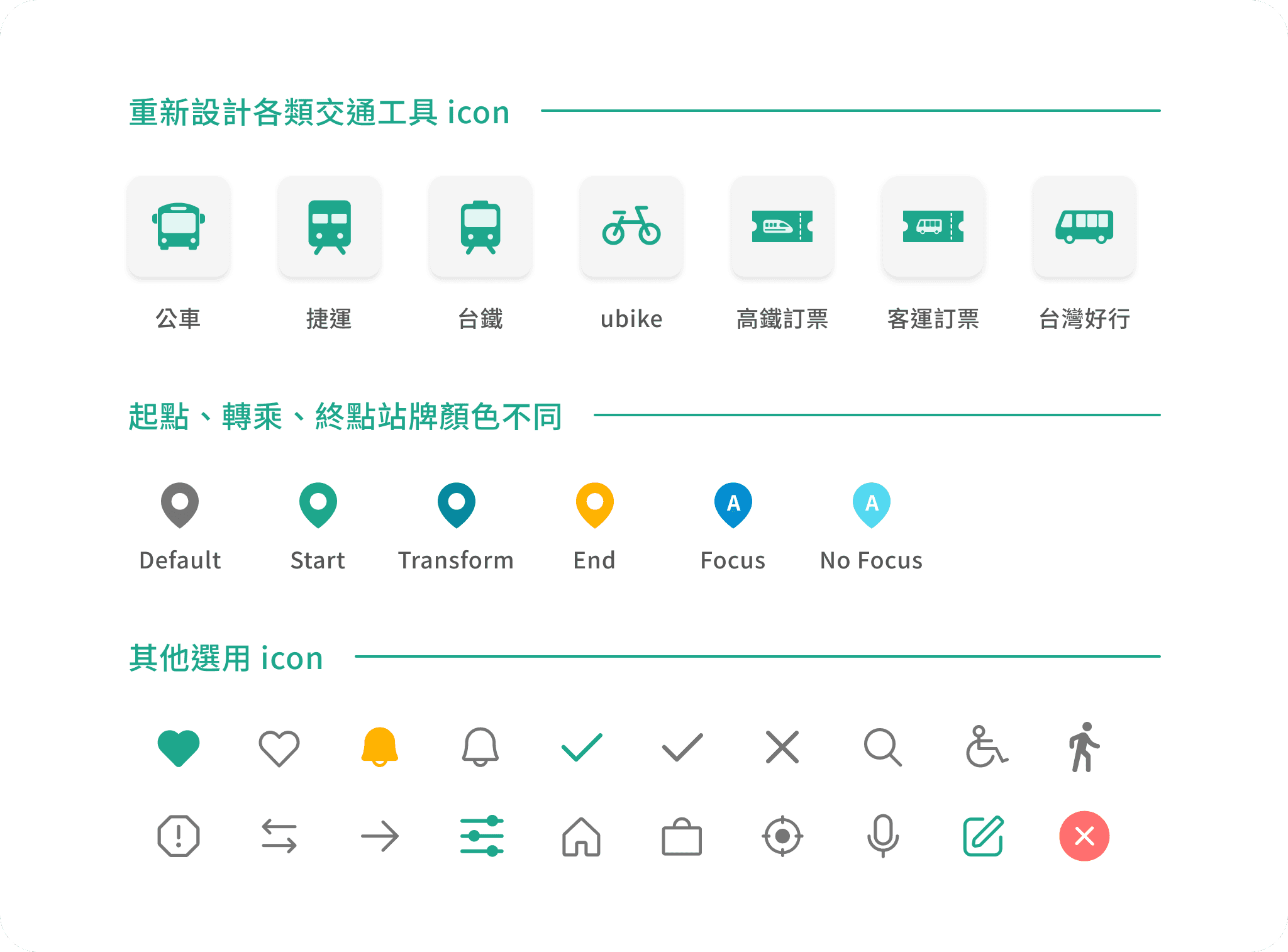
4-以建立設計系統、重新設計 icon來提升介面設計的黏著度


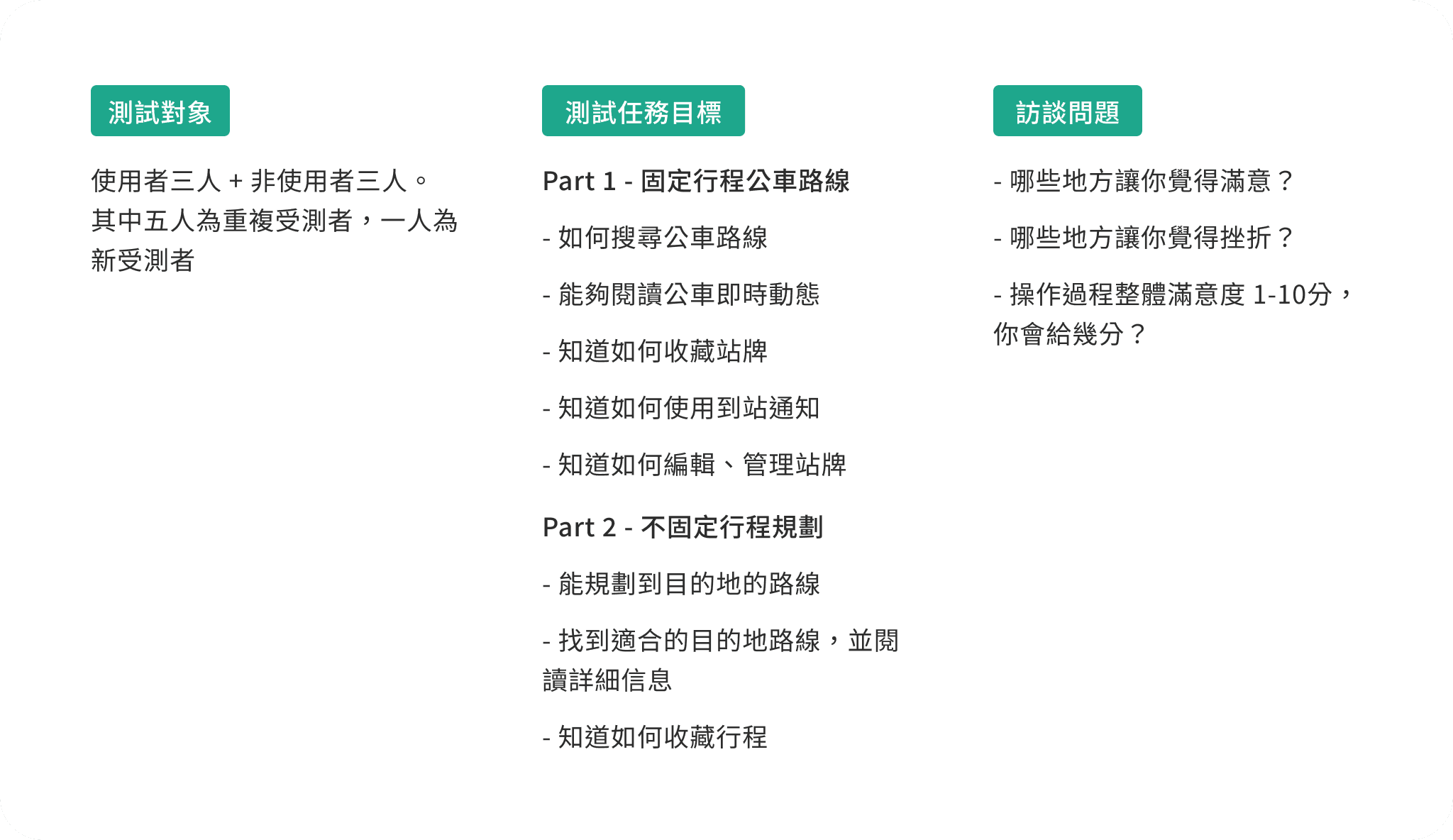
易用性測試

測試結果

收藏站牌時間大幅減少
平均收藏站牌操作時間減少 71 秒,半數使用者表示:收藏的icon位置變得更容易尋找和操作!

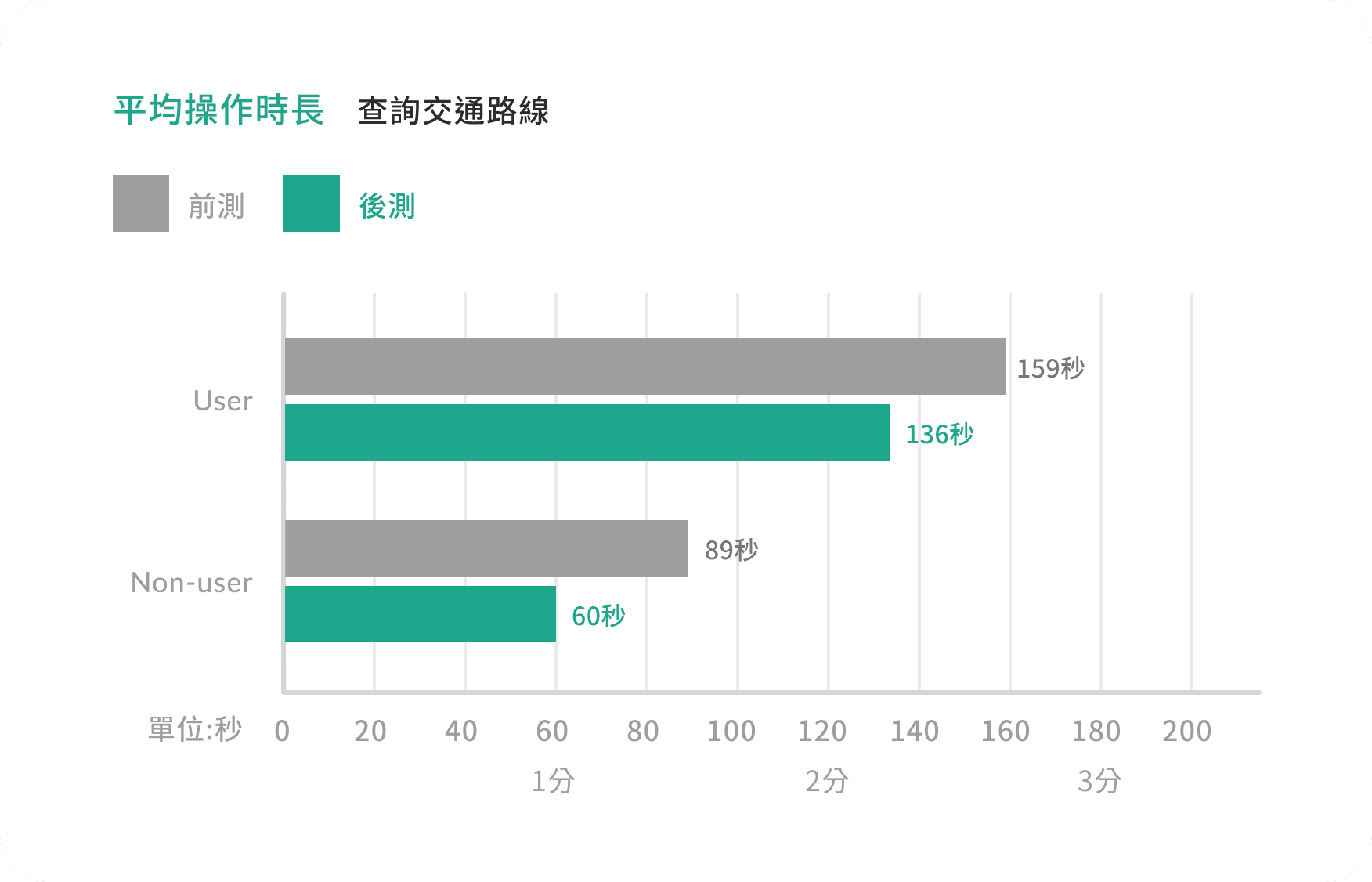
調整搜尋流程能增加效率
將查詢公車和規劃路線搜尋欄合併,使用者能更有效率地查找路線!

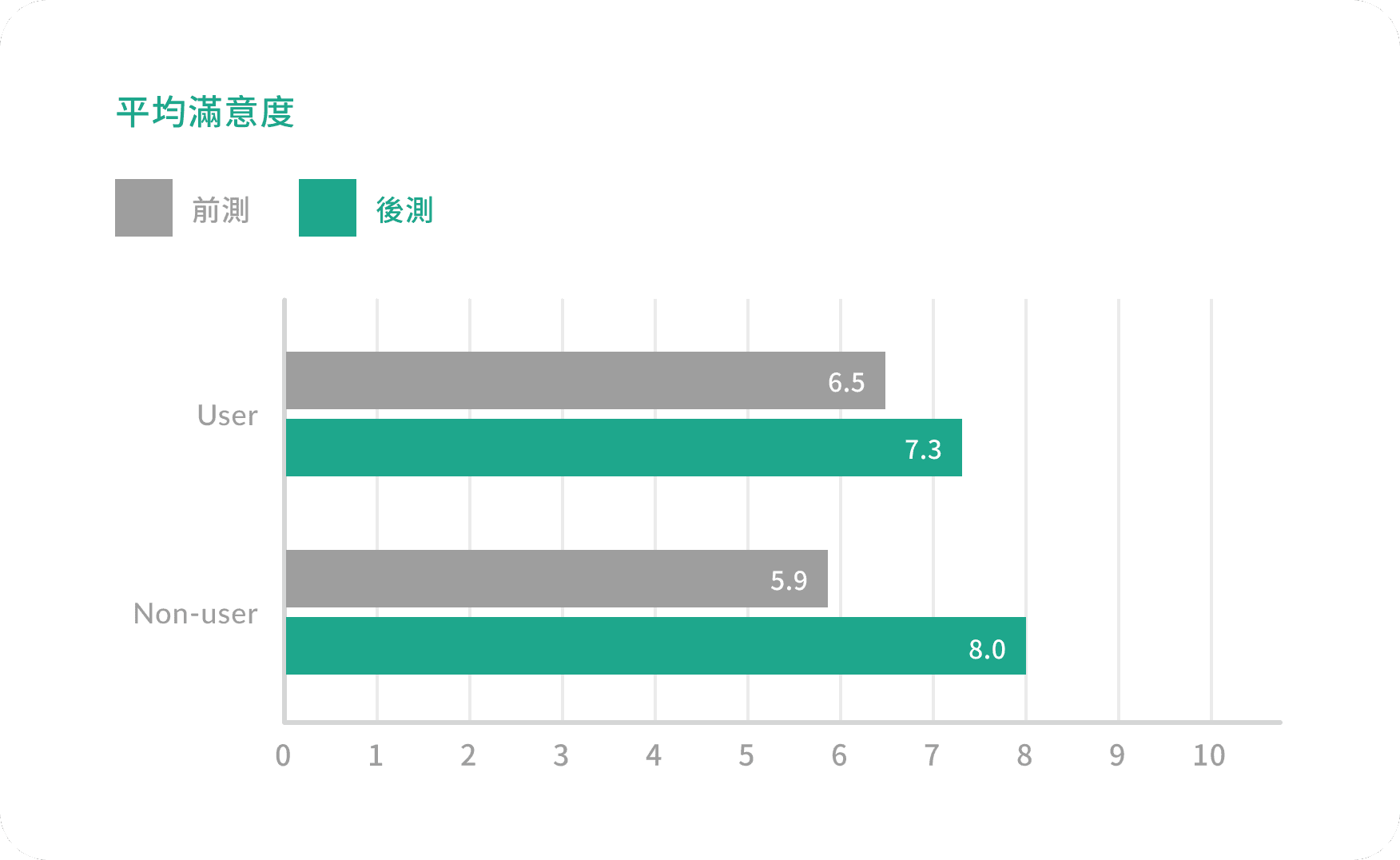
使用者和非使用者的滿意度皆有提升!
使用者正面回饋
BUS+業主和比賽評審回饋
1.擴大使用族群
這次因為時間的關係,沒有機會了解其他年齡層搭乘大眾交通工具族群的需求,未來希望能蒐集這些使用者的回饋,根據數據分析,優化路線規劃與其他服務。並且建立使用教學,推廣至其他世代的使用者。
2.整合交通管理平台
從Bus+ 出發,集結它多年來 2C 的深耕,以使用者為本並蒐集足夠多的使用者數據,並整合異業服務。當Bus+夠成熟、用戶數據夠齊全,我們希望和政府與交通工具供應商合作,透過用戶、公車的數據,打造一個幫助三方更有效率合作的平台。
更多專案
















